Increasing Engagement in Media Reviews
Led redesign for a tool with 8 million monthly users to simplify information hierarchy and elevate UI. Resulted in a 29% increase in engagement and comprehension.
The ChallengeEvery month, 8 million users come to Common Sense Media’s media reviews for guidance on whether a particular media title is right for their kid to watch, read, or play. Each review contains age ratings and content ratings for a media title, and contains high-quality, in-depth, research-backed guidance.
Over a few years of research, we discovered that there were many usability issues with the review pages: low engagement on parts of the page we knew were important to users, confusion in parts of the page flow, and lack of clarity to new users about who we were.
The page’s visual design was also out of date and not reflective of our updated brand language.
Our SolutionIn close collaboration with the product team and VP of Brand, I led a redesign of the page.
We focused on solving the many UX issues, improving information hierarchy above the fold to clarify to new users who we were, and elevating the overall UI and visual language to keep up with our evolving design standards.
ResultsWe’ve seen significant improvements to many of the pain points— a 29% increase in clicks in the most popular section of the page (content ratings) and a 5x increase in clicks on streaming services. A few other parts of the page needed further design thinking past the scope of the first launch. More results are being measured over time.
My roleLead Product Designer
Visual Designer
TeamProduct Manager
Product Designer (me)
VP of Brand
Copywriter
UX Researcher
Engineers
Stakeholders from Editorial
The Issues
A few years of user research sessions, Google Analytics, surveys, and internal feedback showed us that there were a few issues that were interfering with the page being as useful, valuable and understandable to our users as possible.
Personas and User Needs
As we do with all our projects, we reminded ourselves of who we’re designing for, and brought their needs, motivations, and stories to the forefront.
These personas and user stories are touchstones that we continually returned to in order to empathize with our users.
Research
To make sure I was starting with fresh eyes, I did an analysis of what our competitor sites were doing with their content ratings. In particular, IMDB had come out with their own “Parents’ guide,” extremely similar to our section.
Initial Explorations and Wireframes
Since the existing issues with the page were pretty well-understood, I didn’t wait long to jump into wireframes. I would meet with my design manager and the UX researcher periodically, and we would workshop ideas and directions together.
When we settled a few wireframe directions we thought were starting to solve some of the issues, we put them in front of stakeholders and I led a discussion through our ideas.
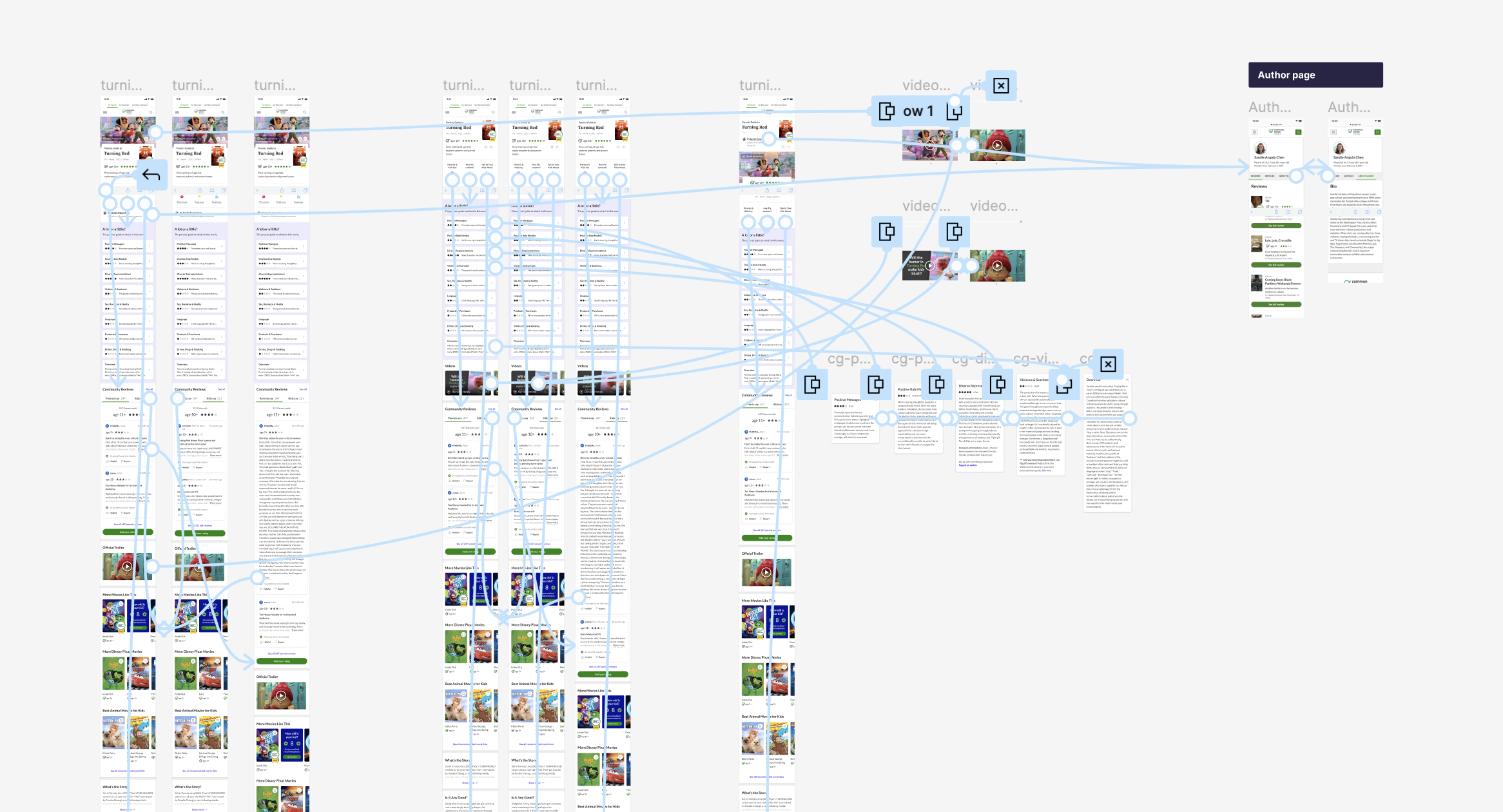
Prototyping and Testing
I fleshed out a few clickable prototypes for us to begin testing the overall page flow with users.
Our UX researcher would bring our prototypes to usability testing with single users a few times a week. We would listen in, take notes, and synthesize the notes with the UX researcher. I would integrate the feedback into the next prototype, and we’d test again.
When we were running short on weekly tests, we even went out and did some guerrilla testing. I set up shop at my local Peet’s, bought a handful of $5 pastry gift cards, and did some 5-second tests and unmoderated first-impression tests with some kind people, and my manager asked some of her neighbors. We met up and compared notes.
Some Tricky Decisions
Some solutions were straightforward, and some ideas needed to be workshopped more heavily.
1: Communicating Who We Are Above the Fold
What’s always set Common Sense Media apart from any other media rating service–and what keeps parents coming back to us–is the quality, depth, and, research-backed editorial standard of our reviews. We wanted to show new users at the very top that we were a trustworthy guide that they could keep in their back pocket whenever they needed to make a media decision for their kid.
We first had the simple idea of pre-header saying something like “Parents’ Guide to [media title]”. (This wording was workshopped and tested thoroughly by our copywriter.) This wording tested very well.
We also considered adding a small menu that would act as both a clickable anchor link menu and a page summary showing users what the review contained and why they should keep reading. This menu had many iterations and discussions, and many different tests. We ultimately decided that there should be a maximum of 3 items (to avoid horizontal scroll on mobile screens), to use neutral language when showing the content ratings section, and to omit kid reviews.
2: The Top Image
At the top of the page, we thought featuring a big, beautiful image would inject a sense of warmth and connection to the media characters. (This image would be a still taken from the video review for that media title. The video reviews are friendly, personality-filled, bite-sized video versions of our written reviews.)
But, while many users loved it, others saw it and assumed we were a streaming service. We may have been able to explore this further to reduce confusion, but for the first release, we eventually decided to play it safe and go without the image.
3: The User Review Page Navigation
On the user review page, we needed to make it clearer how to get back to the main review page.
One thing was clear: The above-the-fold area on the user review page looked exactly like the above-the-fold area on the main review page; makes sense why someone might get mixed up. I stripped it down, and we considered a few navigation options.
We first tried a simple link below the title, but users weren’t finding the link. We tried adding an extra CTA mid-page to “remind” someone to check out the main review page, but users found that to be an annoying interruption.
Finally, we tried an approach to make the navigation into tabs. This worked well, and users were navigating easily. We considered adding the tabs to the main review page as well for consistency, but after much design exploration, we decided that putting tabs on the main review page would muddle the CTA hierarchy too much. We tested whether not having tabs on the main review page would be confusing, and it didn’t bother users. We decided to go with it for our first launch.
Visual Design
With clear direction from research and iterations, I started to flesh out the UI design and stress-test some of my design decisions. I strove to make sure that the UI was both utilizing and informing our design system that we’d been putting years of investment into as a way to elevate our design consistently across the entire site. This page was proving to be a great testing ground to make sure the system was working as we’d hoped.
We had also recently completed a huge revamp of our visual brand language. I collaborated closely with the VP of Brand and the Art Director to make sure the page would carefully balance colors, typography, and illustration to reflect our warm, friendly brand personality.
Specs and Implementation
I handed off the design file with specs for engineers to implement.
I’d been working closely with engineers over the years to create a way of providing specs that was clear, easy to follow, and complete.
The engineers implemented everything mobile-first, so I started with mobile and fleshed out the specs with full responsiveness.
The Solutions
Helping New Users Trust our Expertise
The addition of “Parents Guide to” at the top of the page, the small menu of the 3 things we know parents care about, and better copy added to the information icon next to the star rating helps users understand who we are and trust us.
Allowing Users to Navigate Content Ratings More Easily
Adding a snippet from the first line of each content rating, improving the button UI, and stripping out the unnecessary icons helps users quickly understand how to engage with this section. And improving the interaction by turning it into a slider helps users get through the items seamlessly.
Helping Users Quickly Find Where to Stream
Taking the streaming services out from behind the button to help users easily find where they can watch/buy/download the media item.
Improving Clickthrough to Other Pages
Visually showing each of the related lists (instead of just text links) and allowing more titles to be shown at a time in that list draws users into the browsing experience. Moving the section farther up the page makes it easier to access.
Seeing Results
The final design resolved the many UX issues, improved information hierarchy above the fold to clarify to new users who we were, and elevated the overall UI and visual language to keep up with our evolving design standards.
We’ve seen significant improvements to many of the pain points— a 29% increase in clicks in the most popular section of the page (content ratings) and a 5x increase in clicks on streaming services. A few other parts of the page needed further design thinking past the scope of the first launch. More results are being measured over time.